調整レイヤーレイヤーを使うことで動画自体に編集を加えるのではなく調整レイヤー上で様々なエフェクトを加えることが出来ます。
今回は、調整レイヤーを使いトランジションを作成したいと思います。
調整レイヤーを追加・設置
今回作成するトランジションは、場面切り替えの時に使えるトランジションを作成します。
トランジションなしの場合、「カット」で場面切り替えを行う動画になっています。
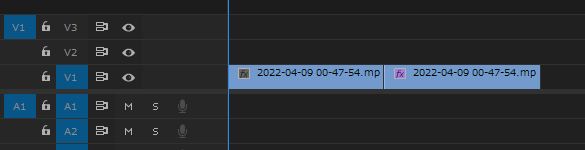
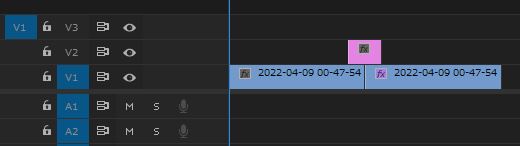
Premiere Pro上では、タイムラインパネル上に2つの動画が読み込まれています。

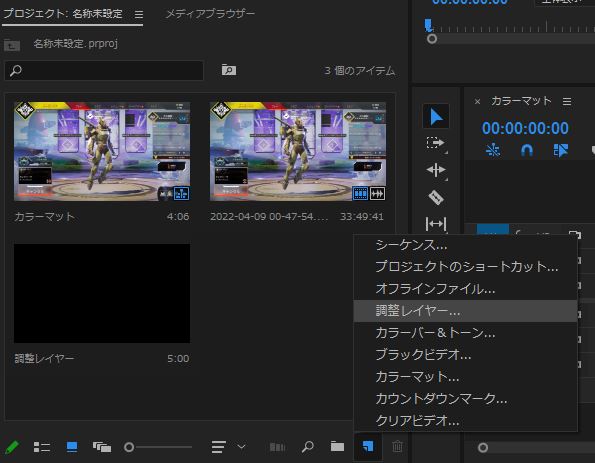
動画を読み込むことが出来たらプロジェクトから新規項目にある調整レイヤーを追加します。

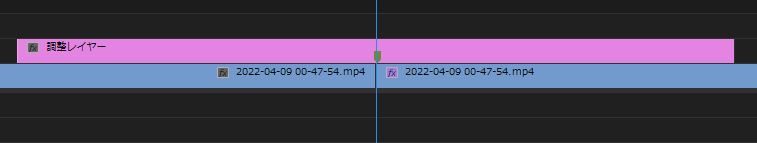
調整レイヤーを追加したら、タイムラインパネル上に調整レイヤーを配置します。

調整レイヤーにマーカーを設置
調整レイヤーを配置したら、動画と動画が切り替わるタイミングのところにマーカーを設置します。
マーカーは、調整レイヤーに配置します。
マーカーの設置方法は、調整レイヤーを選択した状態で、動画と動画が切り替わるポイントで「M」キーを押します。

マーカーを設置すると、調整レイヤーを動かした時、切り替わるポイントにマーカーがスナップします。
調整レイヤーにエフェクトを追加
マーカーを設置出来たら調整レイヤーにエフェクトを追加します。
今回使用するエフェクト
- オフセット
- ブラー(方向)
オフセット
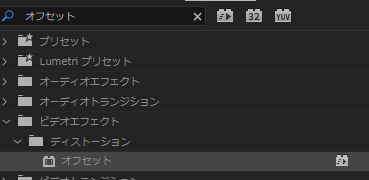
調整レイヤーにオフセットを追加します。
エフェクトパネルからオフセットを追加してください。

調整レイヤーに
ドラッグアンドドロップで追加
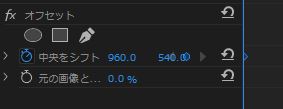
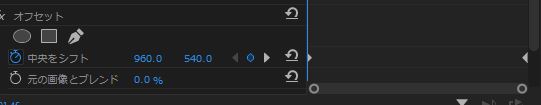
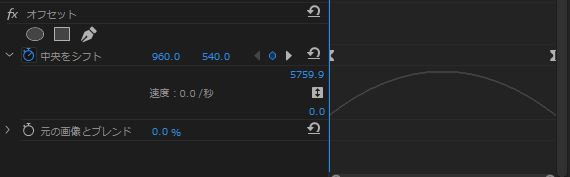
追加することが出来たらエフェクトコントロールにあるオフセットから設定をしていきます。
調整レイヤーの0秒に再生ヘッドを合わせ、オフセットにある「中央をシフト」のアニメーションをオンを押しキーフレームを追加します。

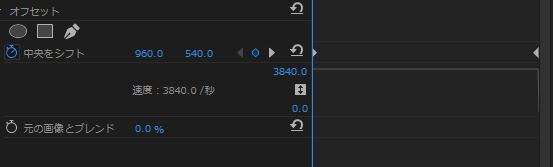
そして調整レイヤーの最後にもキーフレームを追加しますが、中央をシフトにある数値を横960から2880に変更します。
横の長さを3倍の数値にしているので横が960じゃない場合は、その数値に3をかけた数値にしてください。
現在2つキーフレームを追加している状態になります。

この状態だと、一定の速度でアニメーションが動く設定になっているのでアニメーション速度を調整します。

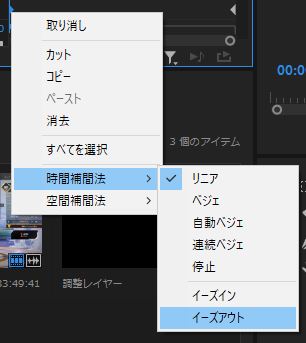
最初のキーフレームを選択した状態で右クリックを押し時間補間法から「イーズアウト」を選択します。

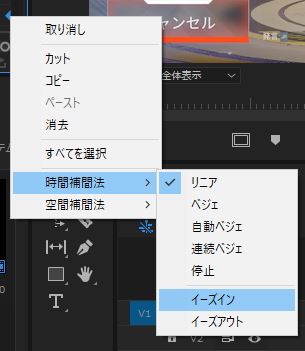
最後のキーフレームを選択した状態で右クリックを押し時間補間方から「イーズイン」を選択します。

イーズアウト、イーズインを設定すると中心で最も加速するアニメーションになります。

この状態でアニメーションを再生すると動画のようになります。
ブラー(方向)
オフセットを設定出来たらブラー(方向)の設定をしていきます。
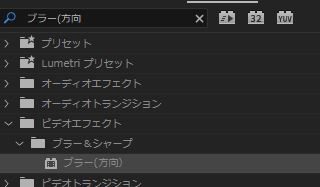
エフェクトパネルからブラー(方向)を調整レイヤーに追加します。

調整レイヤーに
ドラッグアンドドロップで追加
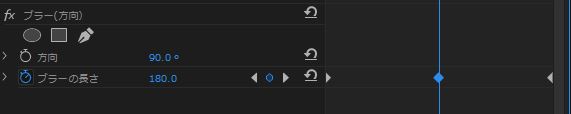
調整レイヤーにブラー(方向)を追加出来たらエフェクトコントロールにあるブラー(方向)の設定をしていきます。
ブラー(方向)にある方向を90°にします。

ブラーの長さは、最初と最後は0で中心は180になるようにキーフレームを追加します。

この状態で動画を再生してみると動画のようなトランジションが完成します。
最後に、一度作成したトランジションを保存し他のプロジェクトで使い回すことも出来ます。
やり方は、下記記事でまとめていますのでこちらの方もご確認ください。