モディファイアーからノイズを追加することでカメラの手振れや揺れを表現することが可能です。
例えば、カメラに揺れを加えることで車などが走っている時の揺れなどを表現することも可能です。
サンプルの動画では、タイヤ自体を揺らしているのではなく、カメラを揺らすことで表現しています。
今回は、このようなカメラの揺れ(手振れ)などを表現する方法を紹介します。
今回使用しているBlenderのバージョンは、3.5.1でインターフェースを日本語で操作しています。
カメラを配置
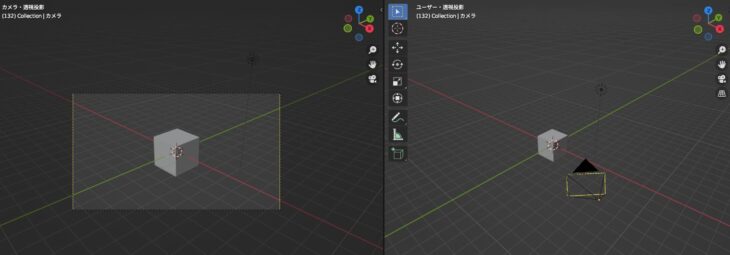
カメラを使用するので、オブジェクトモード内にある追加からカメラを選択しカメラを配置してください。

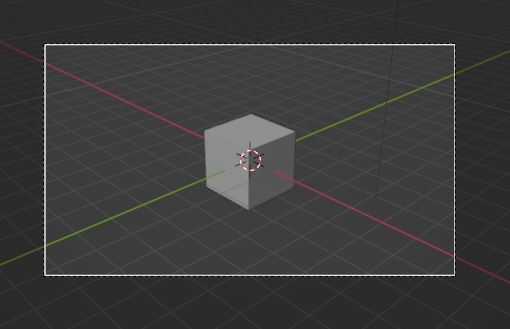
カメラを配置することでテンキーの0を押すとカメラ・透視投影にすることが出来ます。

これでカメラを配置し確認することが出来ました。
ノイズを追加してカメラを揺らす
カメラを揺らすには、カメラにモディファイアーからノイズを追加する必要があります。
ノイズを追加するには、カメラを揺らす軸にキーフレームを追加したり、グラフエディター上でモディファイアーを追加する必要があります。
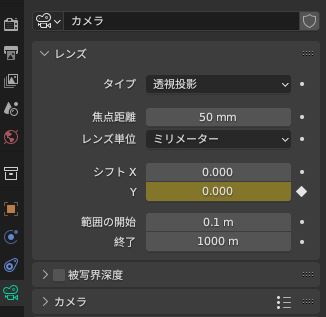
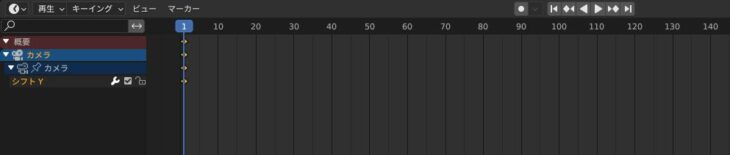
キーフレームを追加するには、オブジェクトデータプロパティ内にある、レンズからシフトYを上でiキーを押すか数値の右側にある「・」を押すことでキーフレームが追加されます。

タイムライン上にも「♦」が追加されます。

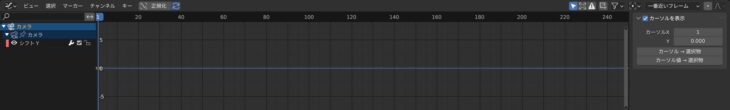
キーフレームを追加したらエディターをグラフエディターに変更します。

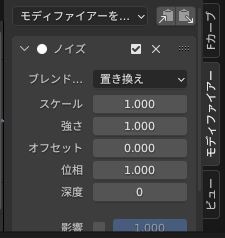
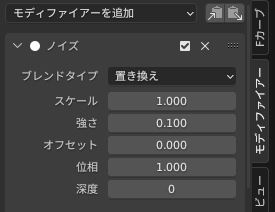
グラフエディター内のシフトYを選択すると右側にモディファイアーがあるのでモディファイアーからノイズを追加します。

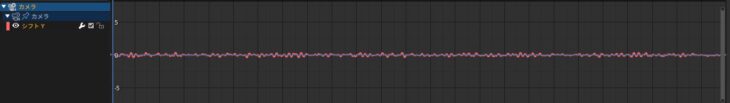
ノイズが追加されるとシフトYの線の波形がギザギザになります。

この状態でスペースキーを押すとアニメーションが再生されカメラが激しく揺れます。
揺れの強さを調整するには、モディファイアーのノイズ内にある強さの数値を下げることで揺れが小さくなります。

これでカメラの手振れや揺れを表現することが出来ました。
今回は、シフトYにノイズを追加したことで縦揺れを追加しましたが横揺れにしたい場合は、シフトXにキーフレームを追加しノイズを追加することで横揺れにすることも可能です。