モディファイアーにある配列を使うことでオブジェクトを複製しXYZ軸上に指定した数分、並べたり距離を離して配置することが可能です。
今回は、配列を使ったオブジェクトを並べる方法を紹介します
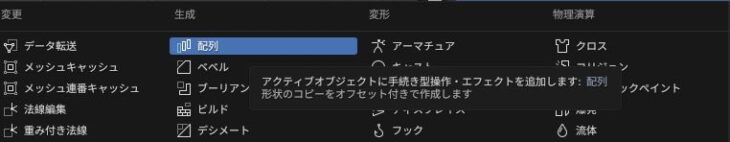
モディファイアーにある配列を追加
配列を使うには、配列を追加したいオブジェクトを選択した状態で、モディファイアープロパティからモディファイアーを追加を選択し、その中にある配列を選択し追加します。

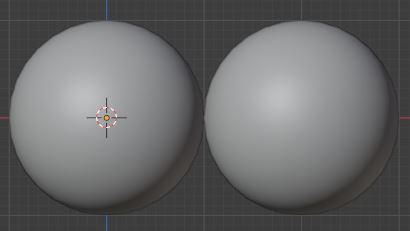
配列を追加すると、追加されたオブジェクトが2つになり横に配置されます。

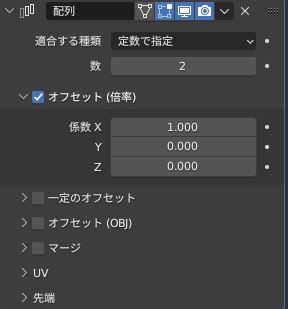
配列を追加することが出来たら、モディファイアープロパティ画面に追加された配列から設定を行います。

配列の数を増やす方法
現在、オブジェクトが2つ並んでいますが、数の数値を変更することで配列される数を変更することが可能です。

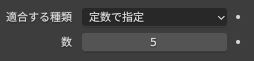
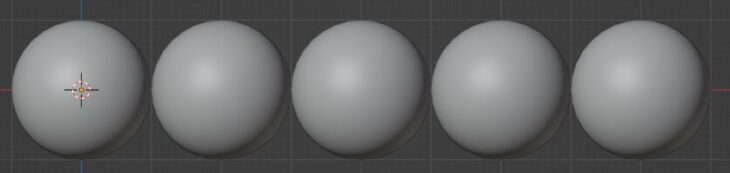
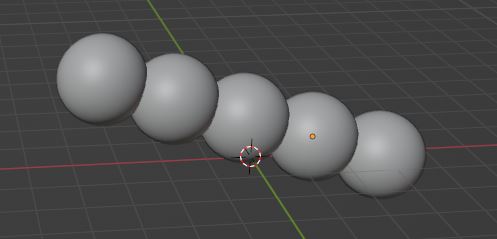
数を5にするとオブジェクトの数が5つになります。

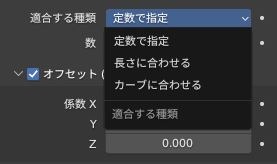
また、適合する種類を変更することで、長さやカーブに合わせて数を変更することが可能です。

決まった長さに配列したい場合は、長さに合わせて数設定してください。
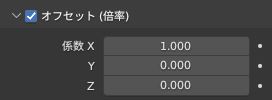
オフセット(倍率)
現在、配列で追加されたオブジェクトは、X軸方向に並んでいるだけですが、オフセット(倍率)を変更することで配列するXYZ軸を変更することが出来ます。

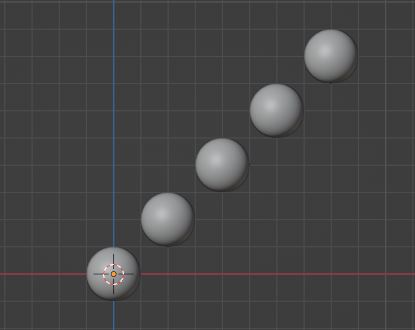
Y軸の数値を1に変えるとY軸方向にオブジェクト1つ分移動します。

Z軸の数値にも1に変えるとZ軸方向にオブジェクト1つ分移動します。

オフセット(倍率)の数値を変更することで配列させる方向を設定することが出来ます。
オフセット(OBJ)
オフセット(OBJ)は、設定したオブジェクトの高さや回転によって配列させる方向を変えることが出来ます。
設定するオブジェクトは、エンプティを使うことが多いです。
追加から、エンプティを追加します。

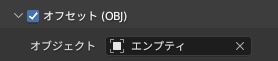
オフセット(倍率)のチェックを外し、オフセット(OBJ)にチェックを入れます。

オフセット(OBJ)にチェックを入れるとオブジェクトを選択出来るようになるので追加したエンプティを選択してください。

エンプティを設定しエンプティをキーの「G」を使って移動させると移動した方向にオブジェクトが配列されます。

また、エンプティを回転させることで配列をカーブさせることが可能です。

オフセット(OBJ)を使うと簡単に螺旋階段なども作れるのでいろいろ試してみてください。