数々のテロップをデザインする時、アメコミ風のテロップは欠かせません。
Premiere Proでは、アメコミ風のテロップも簡単に作ることが可能です。
今回は、私が作成した素材を使いながら、アメコミ風のテロップを作成していきたいと思います。
下記画像のような素材がなければダウンロードして使用してください。
ダウンロードすると画像サイズが小さくなってしまうので、あくまでサンプル用としてご使用ください。

個人で準備をする際は、横1920縦1080で作成してください。
アメコミ風テロップ作成準備
素材の準備が出来たらテロップを作成します。
横書き文字ツールを使用しテキストを入力してください。

プログラムモニター上に入力したテキストが表示されたら、エッセンシャルグラフィックスのパネルにある「編集」に、入力したテキストのレイヤーが追加されていることを確認します。

次に素材で準備した画像を読み込みます。
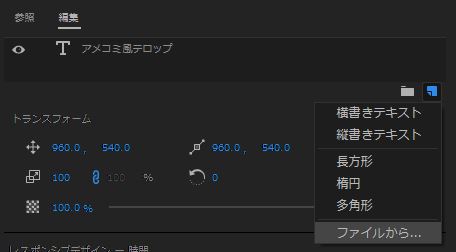
レイヤー右下にある、追加から「ファイルから…」を選択し準備した画像を読み込みます。

画像を読み込むと、レイヤーに追加されます。

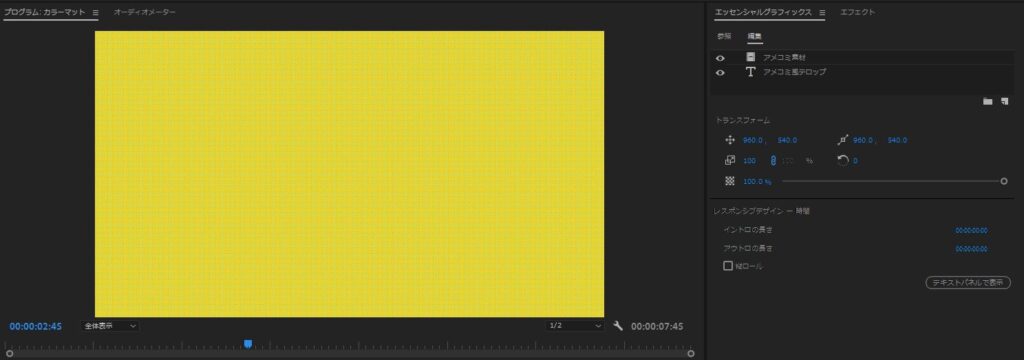
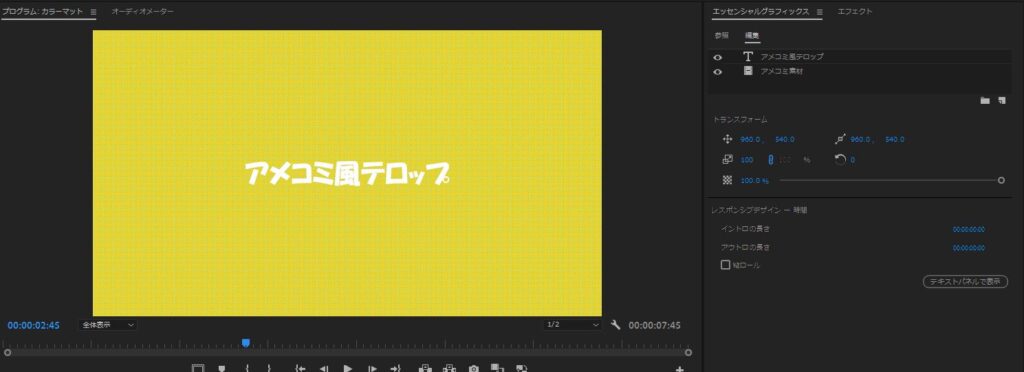
プログラムモニター上にも画像が表示され、画像のレイヤーの方が上にあるので表示されていたテキストが画像したに隠れます。

テロップのレイヤーを画像より上にしたいのでエッセンシャルグラフィックスの編集にあるアメコミの画像素材とテロップのレイヤー順を並び替えます。

レイヤーを並び替えるとプログラムモニター上にテロップが表示されます。

マスクを使ってテロップ部分だけに画像を表示
現在のままだと、背景にテロップがある状態になってしまっているので、テロップにマスクを追加し、テロップ部分に画像が表示されるように設定します。
エッセンシャルグラフィックスの編集からテロップのレイヤーを選択し、「テキストでマスク」にチェックを入れます。

テキストでマスクにチェックを入れるとテロップのカラー部分が読み込んだ画像になります。

テロップのカラー部分が読み込んだ画像になったら、テキストでマスクにある「マスクのみ塗りつぶし」にチェックを入れてください。

この「マスクのみ塗りつぶし」にチェックを入れないと境界線を追加したとき境界線までもがマスクが適応されてしまいます。
チェックを入れることで境界線を追加したときカラー以外の部分はマスクが適応されない状態になります。


アメコミ風テロップをデザイン
「マスクのみ塗りつぶし」にチェックを入れるところまで出来たらスタイルの設定をしていきます。
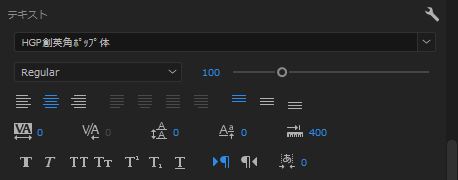
アメコミ風のテロップをデザインする時は、太めのフォントを選ぶことをおススメします。
また、テキストは中央揃えにした方がテキストを変更したとき、配置がずれることが無くなります。

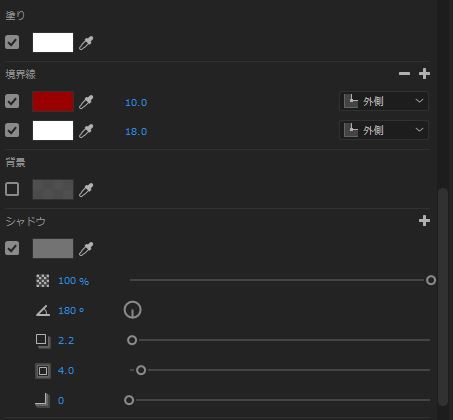
フォント、サイズなどの細かい設定が出来たら、境界線やシャドウを追加しテロップをデザインしてください。

私がデザインしたアメコミ風テロップは、画像のようになりました。

画像の素材を変えることで更にアメコミ風にデザインすることも可能ですし、マスクを使えばアメコミ風以外のテロップも作成可能です。