Blenderにおける「配列(Array)」モディファイアーは、オブジェクトを複数回繰り返して配置する際に非常に便利なツールです。この記事では、配列モディファイアーの基本的な使い方から応用テクニックまでを解説します。
基本的な使い方
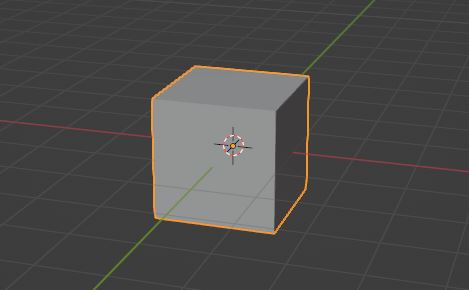
配列を適用したいオブジェクトを選択します。

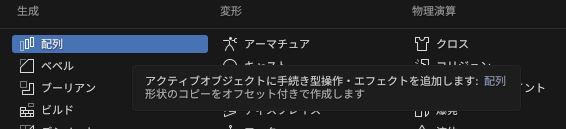
今回は、立方体を選択し、プロパティパネルの「モディファイアー」タブから「配列」モディファイアーを追加します。

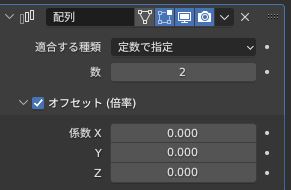
基本的には、数(カウント)の値を変更することで、繰り返しの数を設定出来ます。


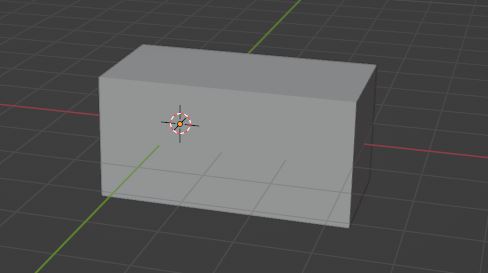
「オフセット」を調整して、オブジェクト間の距離や配置を変更します。通常、X, Y, Zの値を変更することでオブジェクトの配置を制御します。

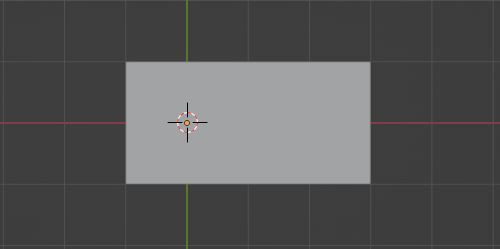
Xの値を1にすることで、X軸に立方体が回繰り返して配置されます。

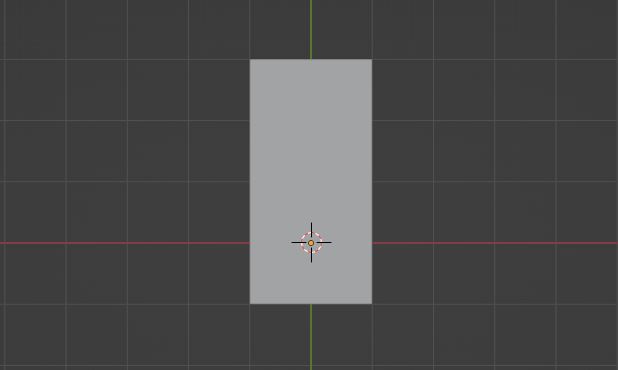
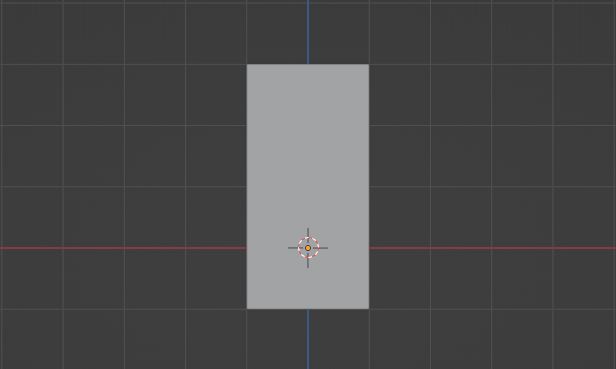
同様に、Yの値を1、Zの値を1にすることで繰り返し配置する軸を変更することが出来ます。


応用テクニック
応用テクニックでは、オブジェクトオフセットの使い方やカーブに沿った配置方法を紹介します。
オブジェクトオフセットの使い方
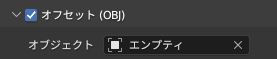
配列モディファイアーのオブジェクトオフセットに空のオブジェクトを指定します

今回は、新たにエンプティを追加し、オフセット(OBJ)にチェックを入れ追加したエンプティを選択しました。
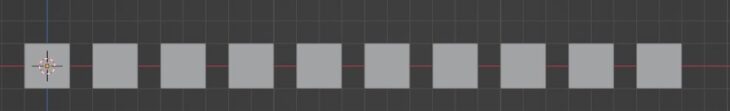
次に、数を10にしXの値を1.5にします。

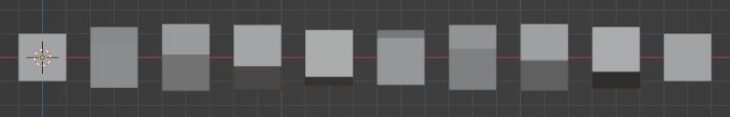
この状態で、エンプティを回転させたりスケールを大きくして見てください。

エンプティのX軸を回転させると、配列で並んだ立方体がねじれる形で配列されます。

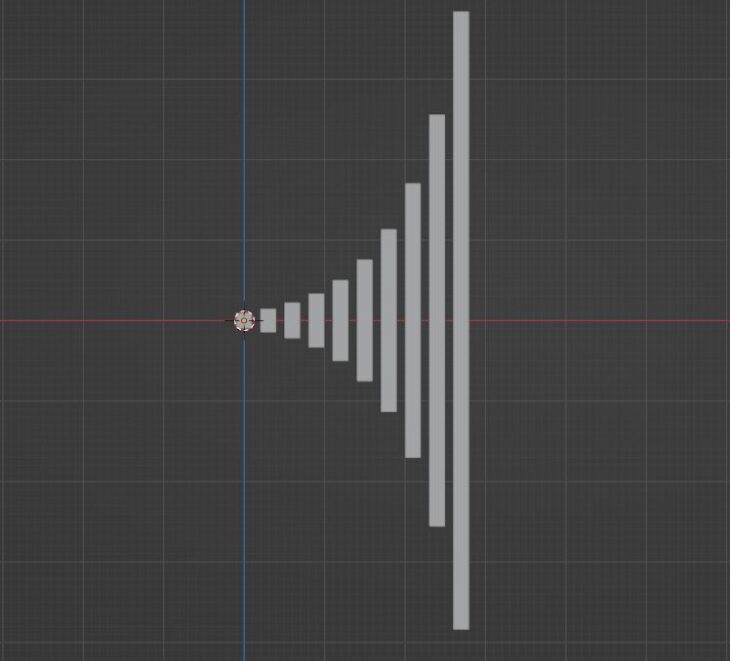
徐々に、立方体が大きくなっていく。
このように、オブジェクトオフセットを使うことで、各インスタンスに対して回転やスケールの変更を適用できます。これにより、単調な繰り返しではなく、変化に富んだ配列を作成することができます。
カーブに沿った配置方法
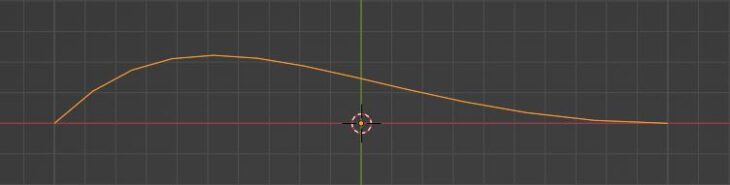
カーブに沿った配置を行うには、カーブを作成する必要があります。
今回は、追加からカーブを追加します。

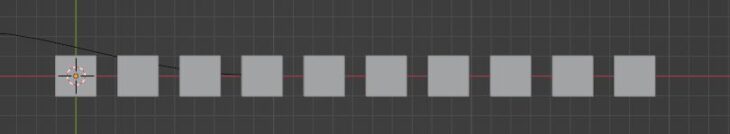
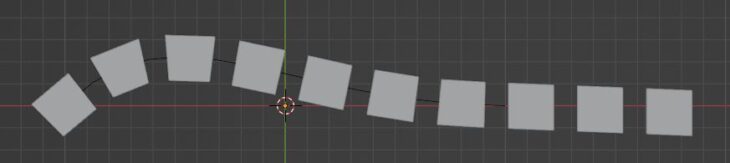
このカーブに沿って立方体が並びます。
立方体に追加してあるモディファイアーは、数を10にし一定のオフセットにチェックを入れます。

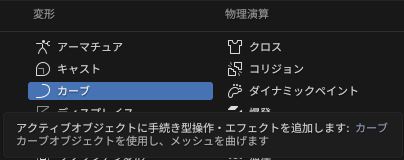
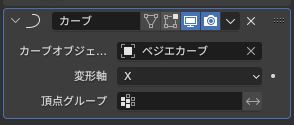
次にモディファイアーにあるカーブを立方体に追加します。

カーブを追加したらカーブオブジェクトに先ほど追加したカーブを選択します。

これで配置がカーブに沿った形で立方体が並びます。

実践例
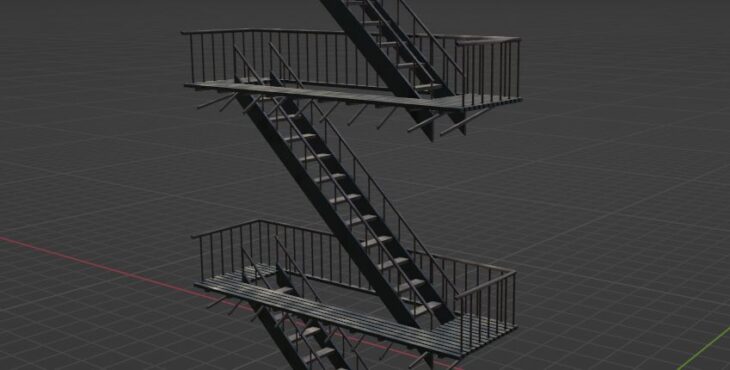
配列を実践的に使う場合、階段などを簡単に作ることが出来ます。

階段の足場や柵などを配列で配置することで同じ作業を繰り返すことなく作成することが出来ます。
Blenderの配列モディファイアーは、シンプルながらも非常に強力なツールです。基本的な繰り返しから複雑な配置まで、さまざまな用途に応じて柔軟に使用することができます。このモディファイアーを使いこなすことで、効率的に複雑なシーンを作成することが可能になります。