顔入りテロップは、顔+テロップがあるので誰が話しているか分かりやすく、視聴者に優しいテロップです。
今回作成するテロップは、テキストを入力した時、入力に合わせて画像も動く顔入りテロップになります。
応用するとスタッフが話すテロップのようなものも作れます。
作成に必要な素材もあるのでこのように丸くした顔の画像などを準備してください。

顔入りテロップを作ろう
Premiere Proを起動し顔入りテロップのテロップ部分になるテキストを横書き文字ツールを使い入力します。

横書き文字ツールでテキストを入力すると、エッセンシャルグラフィックスの編集にテキストが追加され編集画面でテキストのスタイルを変更することが出来ます。

テキストのスタイルは、好きなデザインに変更して良いですがテキストは中央揃えにしておくことをおススメします。
今回は、このようなスタイルに変更しました。

次に顔入りテロップの顔部分の設定をしていきます。
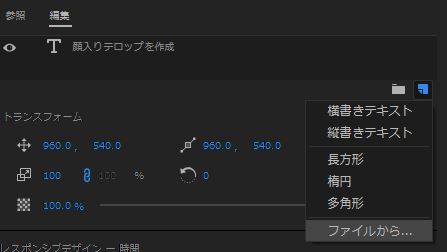
顔の画像を設定するには、先ほど作成したテロップの編集から新規で「ファイルから」を選択して先ほど準備した画像を読み込みます。

画像を追加すると画面上に画像が表示されます。

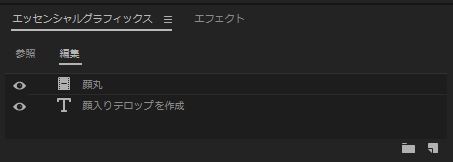
エッセンシャルグラフィックス上では、このようにテロップと画像が編集に追加されています。

今のままだと画像がテロップに重なってしまっているのでテロップの横に画像を配置します。

これで顔入りテロップが出来ましたが完成ではありません。
テキストを変更したとき画像も動くように設定
先ほどの状態だとテロップの内容を変更すると画像の位置は変わらずテキストだけが短くなったり長くなったりします。

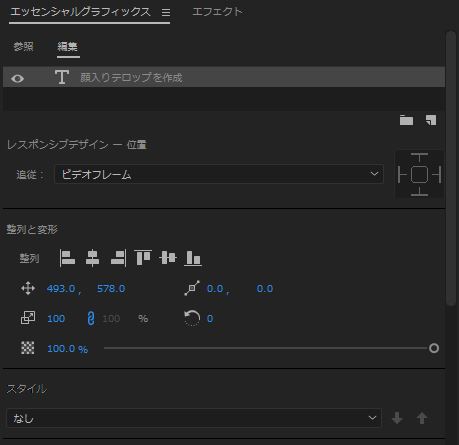
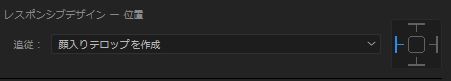
レイアウトが崩れるのを防ぐには、画像を選択した状態で編集にあるレスポンシブデザイン-位置-の設定をします。
現在、追従がビデオフレームになっていますがプルダウンメニューから入力してあるテキストに変更しエッジの固定を左側に選択します。

この状態でテロップのテキストを変更すると自動で左側に画像がくっ付いてきます。

テンプレート化する方法
プロジェクトが変わるごとに毎回、顔入りテロップを作成するのはめんどくさいので先ほど作成した顔入りテロップをテンプレート化します。
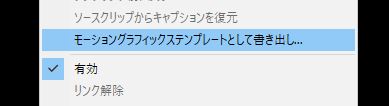
テンプレート化するには、タイムライン上にある先ほどのテロップを選択した状態で右クリックを押し「モーショングラフィックステンプレートとして書き出し」を選択します。

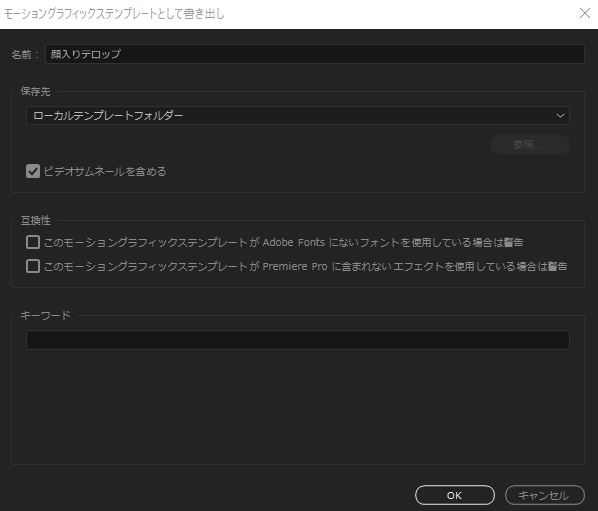
保存先や名前の設定画面が出てくるので管理しやすい名前を付け保存先を設定したらOKボタンを押します。

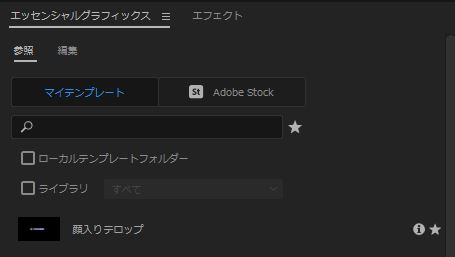
保存することが出来たら、エッセンシャルグラフィックスの参照に顔入りテロップが追加されます。

この顔入りテロップをタイムライン上にドラッグアンドドロップすることですぐに顔入りテロップを使うことが出来ます。