モディファイアーからベベルを追加し、辺や頂点にベベルを適用させたり、ベベルの応用設定やベベル部分にマテリアルの適用させる方法などを紹介します。
ベベルの追加方法
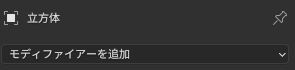
ベベルを追加するには、モディファイアープロパティからモディファイアーを追加を選択します。

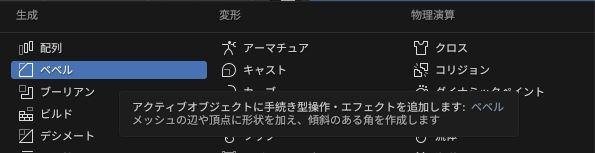
モディファイアーを追加を選択すると、生成の中にベベルがあるのでベベルを選択し追加します。

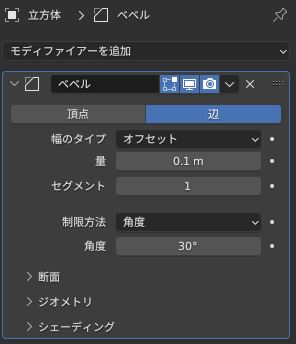
ベベルを追加すると、モディファイアープロパティ内にベベルが追加され、ベベルの設定が出来る状態になったので、この画面からベベルの設定を行います。

ベベルの基本的な設定
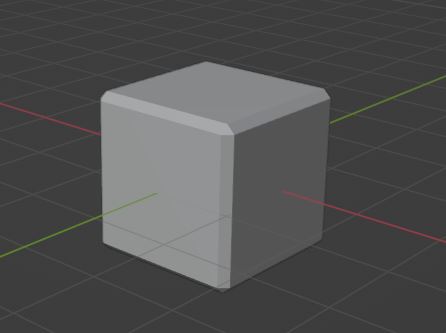
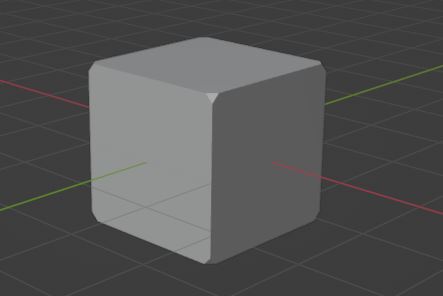
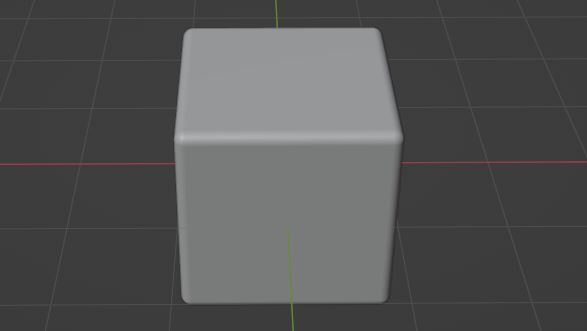
立方体にベベルを追加すると、立方体の辺にベベルが追加されます。

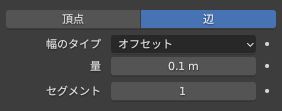
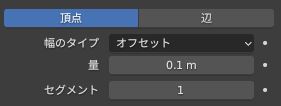
辺に追加されたベベルは、量とセグメントで管理されています。

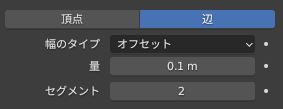
ベベルを追加した初期設定状態では、辺が選択されていますが、頂点に変更することでベベルを頂点に適用させることが出来ます。

頂点も同様に、量とセグメントで管理されています。

ベベルの幅を変更する方法
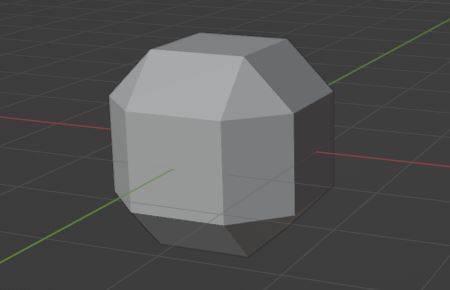
ベベルの幅を変更するには、量の数値を上げることでベベルの幅が広がります。

ベベルの幅を調整するだけで立方体を様々な形に変形させることも可能です。

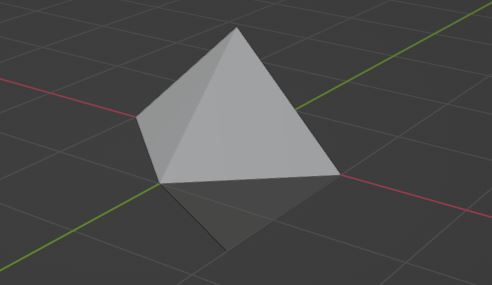
頂点にベベルを適用させた場合も、同様に量の数値を上げることで幅が広がります。

ベベルを滑らかにする方法
追加したベベルを滑らかにするには、セグメントの数値を増やすことで滑らかにすることが可能です。

同じく、頂点に適用してあるベベルのセグメントの数値を増やすと頂点が滑らかになります。

ベベルの応用設定
ベベルのプロパティ画面にある断面の設定を変更することで、ベベルを追加し滑らかにする以外の使い方をしていこうと思います。

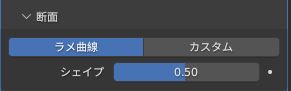
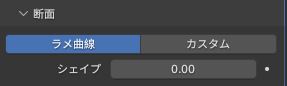
断面は、初期設定ではラメ曲線が選択されており、シェイプの数値が0.50に設定されています。
断面の設定は、セグメントの数値が2以上ないと適用されないので、セグメントの数値を増やしてから設定を行ってください。
断面の設定を辺に適用させる場合は、セグメントの数値は2で十分なのでセグメントの数値を2にしておきます。

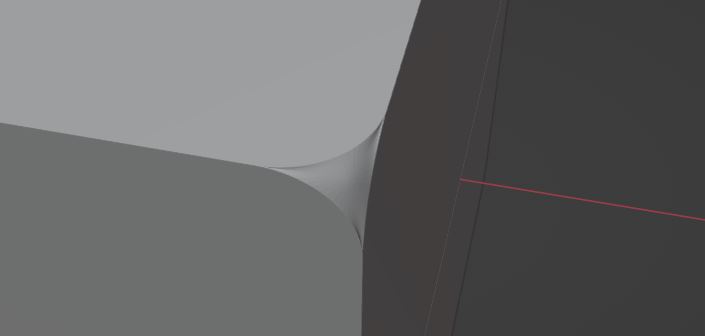
セグメントの数値を2にしたら断面にあるシェイプの数値を0にします。

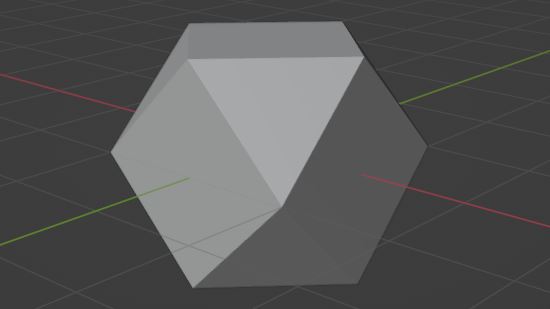
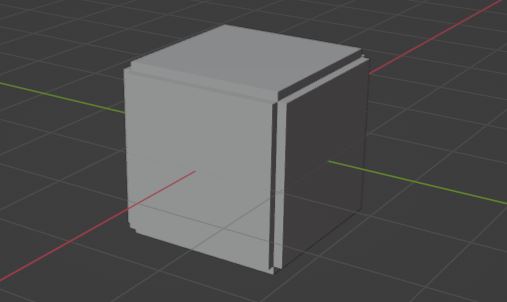
シェイプの数値を0にするとベベルが内側に凹み溝を作ることが出来ます。

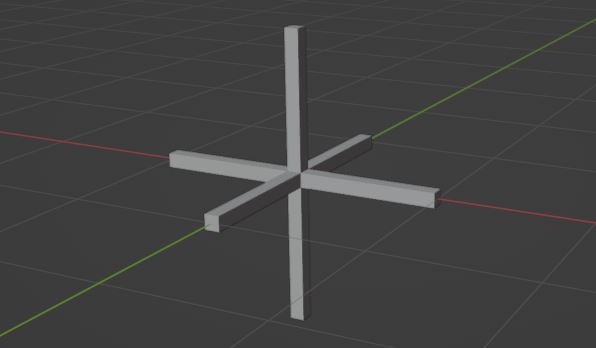
シェイプの数値を0にした状態で、ベベルの量を上げると骨組みのような形にすることも可能です。

このように、ベベルは量とセグメントの数を増やすことで滑らかにする以外にも断面などを使いオブジェクト自体の形を変形させることも可能です。

ベベル部分にマテリアルを追加
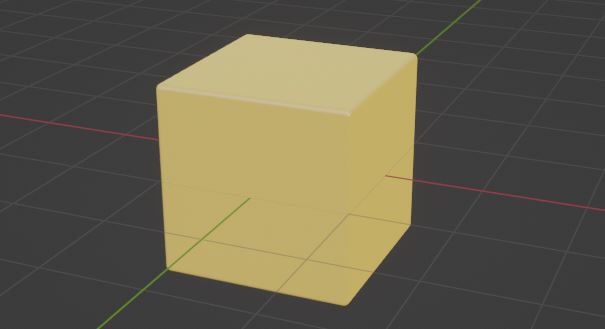
ベベルを追加した立方体にマテリアルを追加すると、立方体全てに適用されてしまいます。

ベベルを追加した部分だけマテリアルの色を変えたい時、ベベルのプロパティ画面から簡単に変えることが出来るのでそのやり方を紹介します。
プロパティ画面からマテリアルの設定をする前に、ベベル部分に適用させたいマテリアルを作成しておいてください。

マテリアルを作成したらベベルのプロパティ画面にあるシェーディングを開きます。

初期設定では、シェーディング内のマテリアルインデックスの数値が-1になっています。
この-1は、マテリアル番号で-1のマテリアルは無いので何もマテリアルが設定されていない状態になっています。
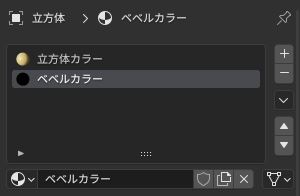
先ほど作成した2つのマテリアルには、番号が割り振られており、立方体カラーに0番、ベベルカラーに1番が割り振られています。
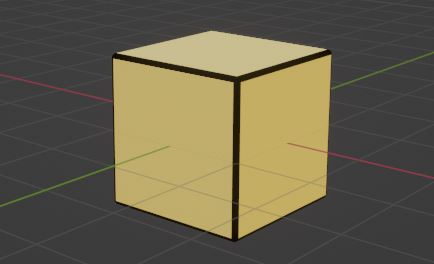
マテリアルインデックスの数値を割り振りたいマテリアル番号に変更することで、ベベル部分に番号のマテリアルを適用させることが出来ます。

縁の色を変えることが出来るのでアニメ調にオブジェクトをしたい時など有効な方法です。